Projelerinizde bootstrap kullandıysanız bazen gereken bazı özellikleri bootstrapta bulamayabilirsiniz. Bunu bootstrapın eksikliği olarak nitelendirmek belki yanlış olur. Çünkü herkesin projesi farklıdır ve gereken moduller farklı olacaktır.Bootstrap tüm gerekebilecek özellikleri içerisinde barındırırsa büyük dosya boyutu oluşur ve bunu kullanmıyorsak sitemizin hızını yavaşlatır. Bu da işimize gelmez.
Neyse gelelim paylaşmak istediğim datepicker eklentisine. Datepicker adından da belli olduğu gibi tarih seçme eklentisi. Projelerinizde örneğin yönetim panelinden makale girdiğinizde makalenin tarihini saatini seçmek, üye kaydı alırken doğum tarihini seçmek veya herhangi bir işlem için tarih seçtirmek isteyebilirsiniz. Projenizde de bootstrap kullandıysanız tarih seçme işlemini de bootstrap ile yapmak hoş bir görüntü sağlayacaktır.
İşte bu noktada Bootstrap 3 Datepicker eklentisini kullanabilirsiniz. Elentiyi kullanmak için minimal gereksinimler:
- jQuery
- Moment.js
- Bootstrap.js (transition and collapse are required if you’re not using the full Bootstrap)
- Bootstrap Datepicker script
- Bootstrap CSS
- Bootstrap Datepicker CSS
- Locales: Moment’s locale files are here
Bunları buradan edinebilirsiniz. Sağ tarafta download zip düğmesine tıklayarak dosyayı indirerek projenize entegre edebilirsiniz.
Daha sonra http://eonasdan.github.io/bootstrap-datetimepicker/ sayfasına giderek kullanmak istediğiniz formatı seçip altında paylaşılan kodları projenizin ilgili sayfasına entegre ederek projenize tarih seçme özelliği katabilirsiniz.
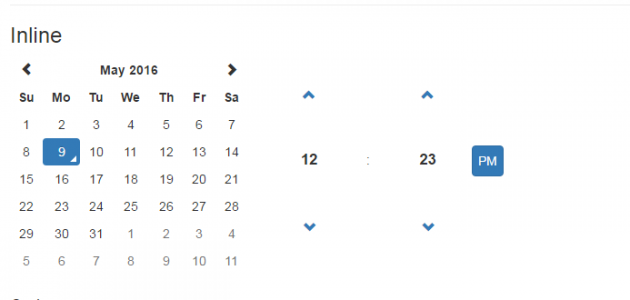
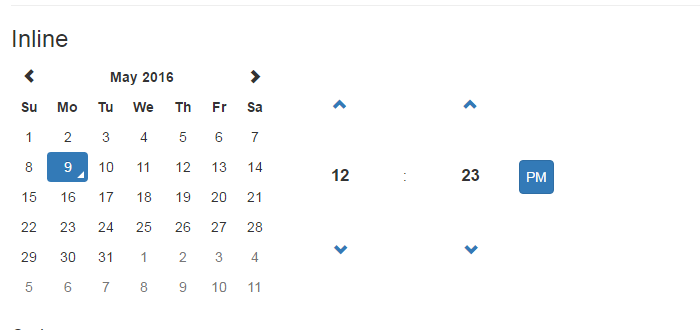
Ortaya şöyle bir sonuç çıkacaktır:
Buna benzer birçok bootstrap eklentisi mevcut aslında. Zaman zaman bunları blog sayfamda paylaşacağım. Takipte kalın 🙂




Yorum yapın..