CSS3 seçiciler konusunda 3 yazı paylaşmıştım. Dördüncü yazıyla bu konuya devam etmek istiyorum.
Attribute Selectors
Özellik seçicileri. Belirli bir özelliği kullanmış elemana css özelliklerini tanımlamak için kullanılır.
Örneğin:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style type="text/css">
ul li[class]
{
color:#FF0004;
}
input[type="text"], input[type="submit"]
{
border:1px solid red;
background-color:yellow;
}
input[value~="test"]
{
background-color:red;
color:white;
}
input[value*="deneme"]
{
background-color:black;
color:yellow;
}
</style>
</head>
<body>
<h1>Attribute</h1>
<ul>
<li>test 1</li>
<li class="bir">test2</li>
<li>test 3</li>
<li class="iki">test 4</li>
</ul>
<input type="text" value="test 1"><br>
<input type="text" value="test10"><br>
<input type="submit" value="test2"><br>
<input type="email" value="deneme3"><br>
<input type="text" value="deneme 4"><br>
<input type="number" value="test 5"><br>
</body>
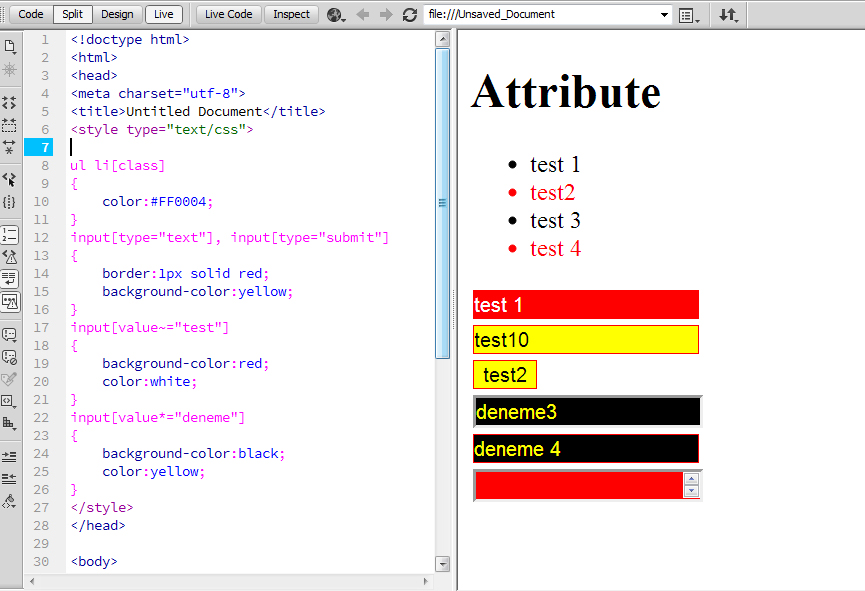
</html>Örnekte gördüğünüz üzere özellik seçicilerinin birkaç kullanım şeklini gösterdim. Önce ul li[class] tanımlamasıyla liste elemanlarında sınıf (class) özelliğini kullanan elemanlara css özellikleri tanımladık. Sadece iki eleman sınıf özelliği taşıdığından css tanımlamaları sadece o elemanları etkiledi.
Daha sonra aslında bu özellik seçicisinin en çok kullanıldığı örneği gösterdim. Inputlarla aslında daha çok kullanılıyor dediğim gibi. input[type=”text”], input[type=”submit”] olarak belirlediğim ikinci css tanımlamamızda türü text veya submit olan inputları etkileyecek css kodunu yazdık. Neticede kenarlığı kırmızı, arka fon rengi sarı inputlar elde ettik.
Bir sonrakı kodumuzda input[value~=”test”] diyerek value (değer) özelliği test kelimesini barındıran inputları etkileyecek css tanımlamalarını yazdık. Sonuç olarak fotoğrafta da göreceğiniz üzere sadece birinci ve sonuncu inputların arka fonu kırmızı, yazı rengi beyaz oldu. (Aslında sonuncu input içerisinde yazı yazmadık. value değeri text 5 yazdık ama bu input number türünde olduğundan gözükmüyor. yani aslında böyle kullanılmıyor ama sonucu görebilirz elbette).
Peki neden diğer test kelimesi içeren inputlarda değişiklik yok? Çünkü bize lazım olan şuydu, bir bütün olarak kelimenin aynısı kullanılmış olsun. Yani diğerlerinde test kelimesinden sonra boşluk olmadığından bir bütün olarak kelime test1 veya test10, test2 gibi algılanıyor. Neticede bu kelimeler birebir test kelimesine eşit değil.
Dördüncü css tanımlamasında ise * işareti kullanarak input[value*=”deneme”] value (değer) özelliği deneme kelimesi içeren bütün inputların arka fonunu siyah, yazı rengini sarı yap dedik. Üstteki kodumuzdan farkı ise deneme kelimesinden sonra boşluk olmasa bile onu algılaya bilmesi. Yani mesela deneme3 (bitişik) veya deneme 4 (deneme boşluk 4) gibi kullanılsa bile kelimede deneme yazısı geçtiği için bu input seçilecektir. Ama üstteki kodumuzda test kelimesinden sonra bitişik halde 2 yazıldığında o input etkilenmiyordu.
Bunların dışında aşağıdaki özellik seçicileri mevcut.
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style type="text/css">
p[title^="test"]
{
background-color:black;
color:white;
}
p[title$="test"]
{
background-color:yellow;
color:black;
}
p[title|="deneme"]
{
background-color:red;
color:white;
}
</style>
</head>
<body>
<p title="test1">test 1</p>
<p title="2test">test 2</p>
<p title="test3">test 3</p>
<p title="4 test">test 4</p>
<p title="5test">test 5</p>
<p title="test 6">test 6</p>
<p title="deneme- 6">test 7</p>
</body>
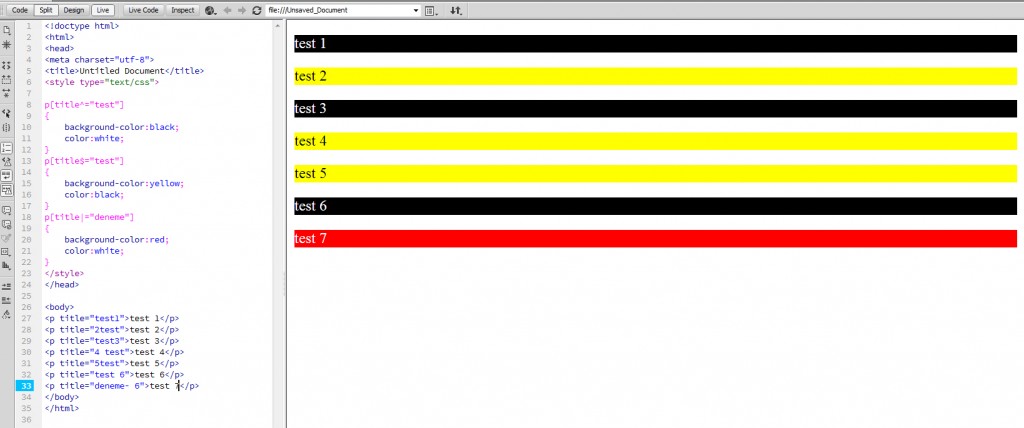
</html>Tek tek açıklayacak olursak p[title^=”test”] diyerek title özelliğinde test değeri başta kullanıldıysa ilgili css tanımlamaları uygulansın istedik.
p[title$=”test”] tanımlamasında yukarıdakinin tam aksine title özelliğinde test değeri sonda kullanıldıysa ilgili css tanımlamaları uygulansın istedik.
Ve son olarak p[title|=”deneme”] tanımlamasıyla title özelliğinde deneme değeri kullanılmışsa ve değerden sonra – (tire) işareti varsa ilgili css tanımlamaları uygulansın istedik.
Evet böylece bu paylaşımın da sonuna gelmiş olduk. Bu dersler iyi öğrenilir ve aktif kullanılırsa birçok zorlandığınız uygulamaları kolaylıkla yapabileceksiniz diye düşünüyorum. Ayrıca bu konuya ait bir örneği daha önce paylaşmıştım. İncelemek isterseniz CSS ile bağlantının PDF dosyası olduğunu belirleme başlıklı yazımı okumanızda fayda var diye düşünüyorum 🙂





Yorum yapın..