Css3 seçiciler konusu için serinin son paylaşımını bu yazımla yapacağım. Daha önceki derslerde paylaştıklarıma ilave olarak daha çok kullanılan, gerek duyulan seçicileri bu yazımda anlatarak diğer seçicileri ihtiyacınıza uygun olarak şuradan öğrenebilirsiniz.
Pseudo-Elements
Sözde elemanlar. HTML elemanı değiller ama HTMl elemanı olarak davranırlar.
:: after
Bir elemandan sonra içerik oluşturmak için kullanılır
İçeriği content özelliğini kullanarak tanımlamalısınız.
:: before
Bir elemandan önce içerik oluşturmk için kullanılır.
İçeriği content özelliğini kullanarak tanımlamalısınız.
::selection
Bir elemana kullanıcı tarafından seçilme durumunda uygulanacak css tanımlamaları yapmak için kullanılır. Bu sözde sınıf için color, background, cursor ve outline özellikleri kullanılabiliyor.
:link
Kullanıcı tarafından ziyaret edilmemiş linkler için stil tanımlaması yapabilirsiniz.
:visited
Kullanıcı tarafından ziyaret edilmiş linkler için stil tanımlaması yapabilirsiniz.
:hover
Elemanın mouse ile üzerine gelindiğinde gösterilecek stil tanımlamaları yapılabilir.
Structural Pseudo Classes
Yapısal sözde sınıflar.
:nth-child(index)
Kapsayıcı eleman içerisindeki pozisyonlara göre çocuk eleman ya da elemanlara CSS tanımlamaları yapmak için kullanılır. index değeri yerine hedef alınacak çocuk eleman ya da elemanların sıralamadki konumunu belirlemek için değer girilmesi gerekir. Bu değer sayı, formül veya ön tanımlı bir kelime olabilir. Örneğin: 1,2,3 veya 2n+1 veya odd, even değerlerini kullanabilirsiniz.
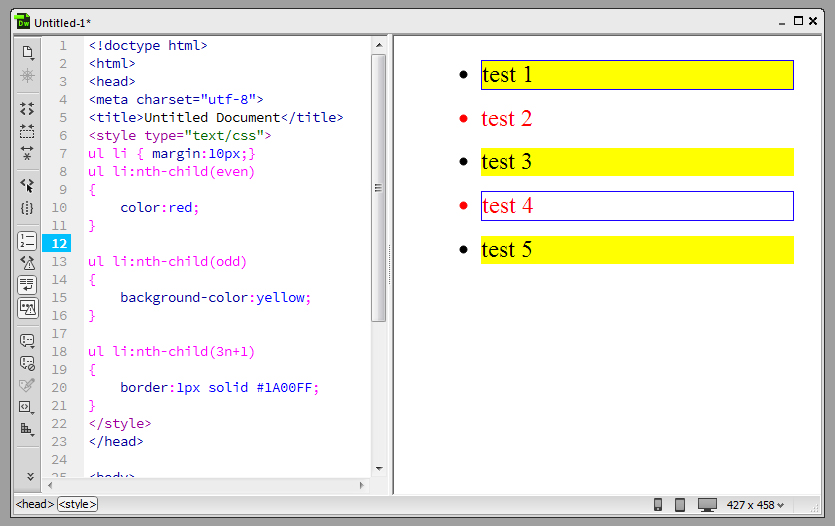
örnek olarak göstermek gerekirse:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Untitled Document</title>
<style type="text/css">
ul li { margin:10px;}
ul li:nth-child(even)
{
color:red;
}
ul li:nth-child(odd)
{
background-color:yellow;
}
ul li:nth-child(3n+1)
{
border:1px solid #1A00FF;
}
</style>
</head>
<body>
<ul>
<li>test 1</li>
<li>test 2</li>
<li>test 3</li>
<li>test 4</li>
<li>test 5</li>
</ul>
</body>
</html>ul li:nth-child(even) tanımlamasıyla çift ul li:nth-child(odd) tanımlamasıyla ise tekil sıradaki satırlara ilgili css tanımlamalarını vermiş olduk.
ul li:nth-child(3n+1) tanımlamasıyla ise her 1. satırdan başlayarak 3 er 3er artırarak satırlara kenarlık ekledik. Anlamayanlar için şöyle söyleim 3n+1 formülünü 0 dan başlayarak satır sayı kadar çalıştırmamız gerekiyor. n=0 için 3*0+1=1 sonuç 1. satır, n=1 için 3*1+1=4 sonuç 4. satır, n=2 için 3*2+1=7 sonuç 7. satır ama böyle bir satırımız olmadığı için buna gerek yok.
:first-child ve :last-child
Kapsayıcı eleman içerisinde ilk çocuk elemana css tanımlaması yapmak için :first-child, son çocuk elemana css tanımlaması yapmak için ise :last-child kullanılır.
Genel olarak CSS3 seçiciler konusunu burada bitiriyorum. Şunu unutmamanız gerekiyor ki, css3 seçicileri bunlarla bitmiyor. Birçok kullanabileceğiniz seçiciler de mevcut. Anlattığım ve anlatmadığım tüm seçicileri ve desteklenen tarayıcı sürümlerini CSS Selector Reference sayfasında ilgili seçici adına tıklayarak öğrenebilirsiniz.




Yorum yapın..