Bazı Css ve jQuery ile yapılmış sitelerde görmüşsünüzdür faremiz herhangi bir linkin üzerine gelince bir açıklama çıkar yazının üstünde. Bazen bu açıklama basit bir şekilde çıkar, fakat bazı siteler bunu biraz da efektli bir şekilde uygularlar ve ziyaretçilerine öyle sunarlar.
Böyle uygulamalar karşıma çıktıkca kendimi kaptırıyorum o sitelerdeki tüm css örneklerini alıp deniyorum :). Ve kendim de kullanıyorum. Şimdi bu uygulamayı nasıl yapacağımızı analtacağım. Yabancı bir siteden bulduğum uygulamayı yeniden yapmayacağım fakat nasıl kullanacağımızı anlatmaya çalışacağım.
Şimdi tek tek sayfaların içeriklerini ekleyeceğim.
Önce bize bir style.css sayfası gerekiyor. Bu sayfada HTML sayfamızda yapacağımız biçimlendirmeleri ayarlayacağız. Style sayfamızın içeriği şöyle olacaktır:
/*
* These styles are needed for the styling of the demo page.
* You only need the colortip-1.0-jquery.css stylesheet to display
* the colorful tooltips on your site.
*/
*{
margin:0;
padding:0;
}
body{
font-size:13px;
color:#777;
background-color:#f6f8f9;
font-family:Arial, Helvetica, sans-serif;
text-shadow:1px 1px 0 white;
}
h1{
color:#6f9e1d;
font-size:40px;
}
h2{
font-size:22px;
font-style:italic;
font-weight:normal;
color:#515151;
}
h1,h2{
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
margin:30px 0;
}
p{
padding-bottom:15px;
line-height:1.5;
text-align:justify;
}
#page{
/* This the main container div */
width:900px;
margin:0 auto;
position:relative;
padding-top:1px;
}
h2.backToTz{
position:absolute;
right:0;
top:52px;
white-space:nowrap;
}
a, a:visited {
text-decoration:none;
outline:none;
color:#159ce9;
}
a:hover{ text-decoration:underline;}
a img{ border:none;}Ardından colortip-1.0-jquery.css sayfasını oluşturmamız gerekiyor. Bu sayfada Tooltip yani linkin üzerine gelince çıkacak açıklamanın biçimini uygulayacağız. Bu sayfanın içeriği de aşağıdaki gibi olacaktır:
.colorTip{
/* This class is assigned to the color tip span by jQuery */
display:none;
position:absolute;
left:50%;
top:-30px;
padding:6px;
background-color:white;
font-family:Arial,Helvetica,sans-serif;
font-size:11px;
font-style:normal;
line-height:1;
text-decoration:none;
text-align:center;
text-shadow:0 0 1px white;
white-space:nowrap;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;
}
.pointyTip,.pointyTipShadow{
/* Setting a thick transparent border on a 0x0 div to create a triangle */
border:6px solid transparent;
bottom:-12px;
height:0;
left:50%;
margin-left:-6px;
position:absolute;
width:0;
}
.pointyTipShadow{
/* The shadow tip is 1px larger, so it acts as a border to the tip */
border-width:7px;
bottom:-14px;
margin-left:-7px;
}
.colorTipContainer{
position:relative;
text-decoration:none !important;
}
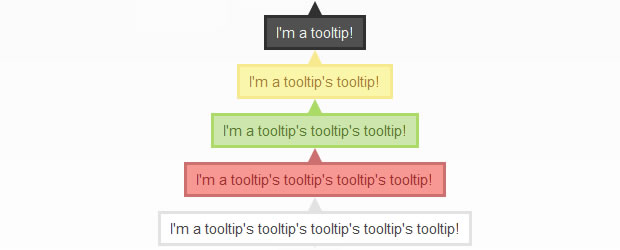
/* 6 Available Color Themes */
.white .pointyTip{ border-top-color:white;}
.white .pointyTipShadow{ border-top-color:#ddd;}
.white .colorTip{
background-color:white;
border:1px solid #DDDDDD;
color:#555555;
}
.yellow .pointyTip{ border-top-color:#f9f2ba;}
.yellow .pointyTipShadow{ border-top-color:#e9d315;}
.yellow .colorTip{
background-color:#f9f2ba;
border:1px solid #e9d315;
color:#5b5316;
}
.blue .pointyTip{ border-top-color:#d9f1fb;}
.blue .pointyTipShadow{ border-top-color:#7fcdee;}
.blue .colorTip{
background-color:#d9f1fb;
border:1px solid #7fcdee;
color:#1b475a;
}
.green .pointyTip{ border-top-color:#f2fdf1;}
.green .pointyTipShadow{ border-top-color:#b6e184;}
.green .colorTip{
background-color:#f2fdf1;
border:1px solid #b6e184;
color:#558221;
}
.red .pointyTip{ border-top-color:#bb3b1d;}
.red .pointyTipShadow{ border-top-color:#8f2a0f;}
.red .colorTip{
background-color:#bb3b1d;
border:1px solid #8f2a0f;
color:#fcfcfc;
text-shadow:none;
}
.black .pointyTip{ border-top-color:#333;}
.black .pointyTipShadow{ border-top-color:#111;}
.black .colorTip{
background-color:#333;
border:1px solid #111;
color:#fcfcfc;
text-shadow:none;
}Bu uygulamayı gerçekleştirebilmemiz için jQeury kütüphanesini kullanıyoruz. Dolayısıyla sayfamıza bu kütüphaneyi de eklememiz gerekir. Bu sayfanın adı da jquery.min.js olacak.
jquery.min.js dosyasını şuradan da edinebilirsiniz.
Oluşturulan CSS ile kullanılan jQuery sayfalarını ilişkilendirmek için kullanacağımız colortip-1.0-jquery.js sayfasıdır. Bu sayfada varsayılan renk ayarını ve açıklamanın kaç saniye gözükeceğini değiştirebiliriz.Örneğin şuan sarı (yellow) renk varsayılan renk olarak ayarlanmıştır. Sayfanın içeriği de aşağıdaki gibi olacaktır:
(function($){
$.fn.colorTip = function(settings){
var defaultSettings = {
color : 'yellow',
timeout : 500
}
var supportedColors = ['red','green','blue','white','yellow','black'];
/* Combining the default settings object with the supplied one */
settings = $.extend(defaultSettings,settings);
/*
* Looping through all the elements and returning them afterwards.
* This will add chainability to the plugin.
*/
return this.each(function(){
var elem = $(this);
// If the title attribute is empty, continue with the next element
if(!elem.attr('title')) return true;
// Creating new eventScheduler and Tip objects for this element.
// (See the class definition at the bottom).
var scheduleEvent = new eventScheduler();
var tip = new Tip(elem.attr('title'));
// Adding the tooltip markup to the element and
// applying a special class:
elem.append(tip.generate()).addClass('colorTipContainer');
// Checking to see whether a supported color has been
// set as a classname on the element.
var hasClass = false;
for(var i=0;i'+this.content+
''));
},
show: function(){
if(this.shown) return;
// Center the tip and start a fadeIn animation
this.tip.css('margin-left',-this.tip.outerWidth()/2).fadeIn('fast');
this.shown = true;
},
hide: function(){
this.tip.fadeOut();
this.shown = false;
}
}
})(jQuery);Sayfamızda sadece linklerde değil normal yazılarda da açıklama kullanmak istiyorsak script.js sayfasını da eklememiz gerekiyor. Bu sayfanın içeriği de aşağıdaki gibi olacaktır:
$(document).ready(function(){
/* Adding a colortip to any tag with a title attribute: */
$('[title]').colorTip({color:'yellow'});
});Bu sayfaları verdiğim isimleri kullanarak ayrı ayrı oluşturduktan sonra HTML sayfamızda <head></head> etiketleri içerisine şu şekilde entegre edeceğiz:
<script src="jquery.min.js" type="text/javascript"></script><script src="colortip-1.0-jquery.js" type="text/javascript"></script><script src="script.js" type="text/javascript"></script>Ardından son adımda oluşturduğumuz gövdeyi HTML sayfasına ekliyoruz. Benim hazırladığım basit bir içerik tabiki. Fakat siz istediğiniz sayfalara yukarıdaki sayfaları entegre ederek tüm metinlerinizde
<a href="..." clash="reng_adi" title="aciklama buraya gelecek"> Acikalanacak Metin </a>şeklinde kullanabilirsiniz. Tam olarak HTML sayfamız aşağıdaki gibi olacaktır:
<script src="jquery.min.js" type="text/javascript"></script><script src="colortip-1.0-jquery.js" type="text/javascript"></script><script src="script.js" type="text/javascript"></script><div id="page">
<ul>
<li><a class="black" title="Bildiklerimi paylaşmak, bilmediklerimi öğrenmek için..." href="#">www.anarsamadov.net</a> - Siyah</li>
</ul>
<ul>
<li><a class="blue" title="Bildiklerimi paylaşmak, bilmediklerimi öğrenmek için..." href="#">www.anarsamadov.net</a> - Mavi</li>
</ul>
<ul>
<li><a class="green" title="Bildiklerimi paylaşmak, bilmediklerimi öğrenmek için..." href="#">www.anarsamadov.net</a> - Yeşil</li>
</ul>
<ul>
<li><a class="red" title="Bildiklerimi paylaşmak, bilmediklerimi öğrenmek için..." href="#">www.anarsamadov.net</a> - Kırmızı</li>
</ul>
<ul>
<li><a class="white" title="Bildiklerimi paylaşmak, bilmediklerimi öğrenmek için..." href="#">www.anarsamadov.net</a> - Beyaz</li>
</ul>
<ul>
<li><a class="yellow" title="Bildiklerimi paylaşmak, bilmediklerimi öğrenmek için..." href="#">www.anarsamadov.net</a> - Sarı</li>
</ul>
</div>Eğer linklerde değil de normal yazılarda kullanmak istiyorsanız şu şekilde kullanacaksınız:
<span style="color: #0000ff;"><code><span title="Acikalama yazisi">Aciklanacak Yazi</span></code></span>Umarım faydalı bir ders olmuştur.



mehmet özbek
Anar kardeşim iyi çalışmalar diliyorum.
Keşke video şeklinde anlatsaydın daha iyi olurdu,açıkçası burada satır satır kodları görünce biraz ürktüm diyebilirim. 🙂 En azından videoyu açınca sonuna kadar izliyoruz,bu sadece benim görüşüm tabii belki benim gibi düşünene arkadaşlarda vardır.
Sonuçta dersi sen nasıl istiyorsan öyle yayınlarsın onun takdiri sana kalmıştır.
İlgin ve emeğin için teşekkür ediyorum.
Tekrar iyi çalışmalar diliyorum kardeşim.
18.07.2010, 20:12:48Anar Samadov
Teşekkür ederim 🙂 Fakat yanlış anlamayın söylediklerinizi samimi algılıyorum sadece bir ricam var 🙂 evet kodlar çok fazla fakat uygularsanız videodan daha az bir zamanda yapmış olursunuz.. Video kayıt yapsam en az 15 dk sürerdi. bir deneyin bakalım kaç dakika sürecek. sonra fikrinizi yazmayı unutmayın ama 😀
Ha bir de videoyu izlerken uygulama yaparsanız 15dk geçer 🙂
Yanlış anlamayın ama yorumu 🙂 sadece merak ettim ben de 🙂
Ha bir de video ders neden hazırlamadığımı da söyliyim bu ders için. Blogda sürekli video oluyor bu da kotalı kullanıcılar için biraz sorun oluyor. Dolayısıyla biraz da yazı olsun dedim arasıra 🙂
18.07.2010, 20:19:39İBRAHİM
EMEĞİNE SAĞLIK. HOCAM uyguluyorum gayet güzel oluyor..
19.07.2010, 4:29:27Ali Feyzi Tuna
Emeğinize sağlık, yazılı anlatım daha iyi oluyor; videodan sürekli geri sar…
25.07.2010, 23:32:49erkan
merhabalar, sanalkurs'ta videolarını izlemiştim çok faydalı konulara değiniyorsun. Emeğin için tesekkurler… Kolay Gelsin
03.08.2010, 19:23:05ÖğrenciPHP
Hocam güzel ancak nasıl yaptığınızı anlata anlata gitseyidiniz daha iyi olurdu pek anlamadımda kodu :/
17.01.2011, 16:35:22serkan
öncelikle verdiğiniz emek için teşekkür ederim.çok aradığım ve hala çözümünü bulamadığım bir sorum var.eğer mümkünse cevabı.tooltip içinde sabit bir veri değilde xml veya veritabanında bir veri çekip gösterebilirmiyiz.veya nasıl yapabiliriz.
çok teşekkürler.
30.10.2011, 20:50:21