WordPress 4.3 Billie sürümünü duyurdu diye bir yazı yazmıştım. Güzel yenilikler olduğundan bahsetmiştim. Bu yazımda site icon denilen ama bizim daha çok favicon diye kullandığımız tarayıcılarda site başlığı yanında çıkan küçük görseli ekleme konusuna değineceğim. Normalde favicon eklemek için html etiketleri kullanırız. Eskiden favicon eklemek için bir satır kod yetiyorken, gerek tarayıcıların gelişmesi gerekse de mobil cihazların favicon kullanması tek satır kod yerine birkaç satır kod eklememizi gerektiriyor.
İşte wordpress yeni sürümünde site_icon fonksiyonu ile bizi bu işten bir nebze kurtarmış gibi. Şöyle ki, yönetim panelinden temanızı özelleştirerek site ikonu seçebilirsiniz. Neticede farklı boyutlarda site ikonu kodu temanıza eklenmiş olur. İsterseniz adım adım bu işlemi yapalım.
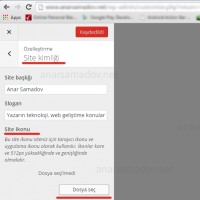
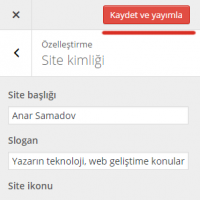
Öncelikle yönetim panelinden Görünüm > Özelleştir bölümüne giriyoruz. Buradan site kimliği seçeneğini tıklayıp aşağıdaki fotoğrafta gördüğünüz alandan dosyayı seçiyoruz:
Fotoğraf genişliği 512×512 boyutlarında olmak zorunda. Bu nedenle seçeceğiniz fotoğraf eğer 512px x 512px boyutlarında değilse karşınıza kırpma ekranı çıkacaktır. Yüklemiş olduğunuz fotoğrafı kırptıktan sonra yukarıda Kaydet ve yayınla düğmesine tıklayarak işlemi tamamlayabilirsiniz. Bu işlemden sonra temanızdaki kodları incelerseniz aşağıdaki kodların eklendiğinizi göreceksiniz:
<link rel="icon" href="http://www.anarsamadov.net/wp-content/uploads/2015/09/cropped-favicon-32x32.png" sizes="32x32" />
<link rel="icon" href="http://www.anarsamadov.net/wp-content/uploads/2015/09/cropped-favicon-192x192.png" sizes="192x192" />
<link rel="apple-touch-icon-precomposed" href="http://www.anarsamadov.net/wp-content/uploads/2015/09/cropped-favicon-180x180.png">
<meta name="msapplication-TileImage" content="http://www.anarsamadov.net/wp-content/uploads/2015/09/cropped-favicon-270x270.png">Görmüş olduğunuz gibi 4 adet farklı kod satırı eklenmiş durumda. Şimdi bahsettiğimiz fonksiyonu tema kodlarımız içerisinde nasıl değerlendirebileceğimizi söylemek istiyorum. Çünkü neticede yukarıdaki işlemleri yapmadığınızı varsayarsak favicon olmaması kötü bir durum olacak. Yani bunu temamızın header.php sayfasında kontrol etmemiz gerekir. Kodumuz şöyle:
<?php
if ( ! function_exists( 'has_site_icon' ) || ! has_site_icon() ) {
echo ' <link rel="shortcut icon" href="'.get_stylesheet_directory_uri().'/images/favicon.ico" />';
}
?>Kodumuzu header.php sayfasında <head></head> etiketi arasına eklemeniz gerekiyor. Kodu yorumlayacak olursak: şunu demek istedik, eğer site_icon fonksiyonu yoksa veya site_icon belirlenmemişse (yukarıda bahsettiğim yol izlenerek belirlenmemişse) o zaman aşağıdaki faviconu göster. Yani eğer tema panelinden özelleştirme sayfasında site ikonu belirlememişsek veya site sahibi belirlememişse o zaman sizin belirlediğiniz favicon gösterilecektir. Bu kadar basit yani olay 🙂
Konuyu paylaşarak destek olacağınızı ümit ediyorum iyi çalışmalar 🙂
kaynak:
https://codex.wordpress.org/Creating_a_Favicon




Acura Ses Yükseltme Cihazı
bu fonksiyonu denemem lazım
05.09.2015, 15:55:40